CSS Text Align (With Examples)
4.9 (554) · $ 4.99 · In stock
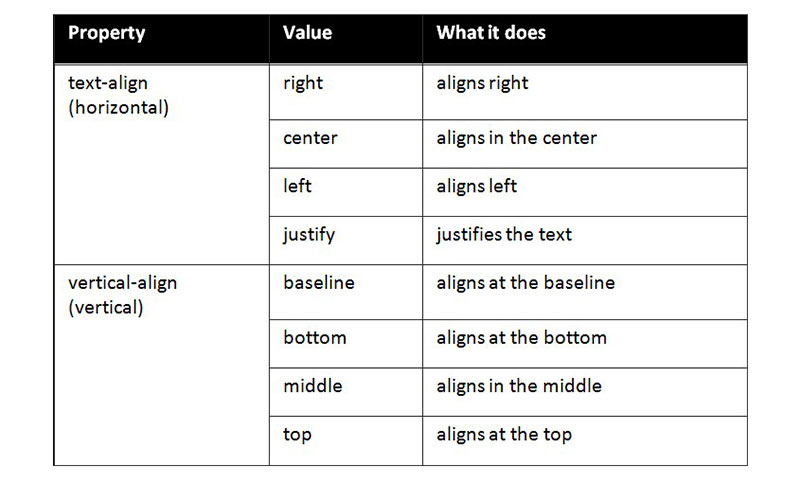
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

center> Tag in HTML

Anybody know why my text isn't aligning the way I've written in my CSS? I've made each link its own class and had them align, left, center and right respectively. For some
Feature Proposal] text-align-last · Issue #717 · tailwindlabs/tailwindcss · GitHub

Vertical text alignment in buttons and inputs
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks
-300.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

How to Center a Table with CSS (Quick Guide)

html - Text-align class for inside a table - Stack Overflow
How to align text inside a button - Quora











